Deciphering Browser Hieroglyphics: Intro (Part 1)
In this first post in "Deciphering Browser Hieroglyphics" I introduce Chromotopia and our artifact deciphering approach.

I spoke about "Deciphering Browser Hieroglyphics" at the SANS DFIR Summit 2017 in Austin, TX. A recording of most of the talk is available YouTube. I've translated the talk into written form for those who prefer to read (or skim) rather than listen. I've broken it up into parts:
Part 1: Introduction to Chromotopia
Part 2: LocalStorage & CyberChef
Part 3: LevelDB and Chrome's FileSystem
Part 1: Introduction to Chromotopia
I'm Ryan Benson and I'm going to be talking about “Deciphering Browser Hieroglyphics.” So that's quite a mouthful, but what does that actually mean? The first thing is that it is deciphering, not decrypting. Encryption (decrypting) generally implies that you're trying to keep some data secret, right? In forensics we are running into encryption more and more as people and applications do things to keep their private data, you know, private. But just because you see something and you can't immediately understand it doesn't mean that you're not meant to understand.
The story of how the Europeans went about eventually deciphering the ancient Egyptian hieroglyphs is pretty interesting and I'm going to be referencing it throughout my presentation. Basically, they have been trying to it for a few hundred years and they've had all these problems making sense of it because it was so fundamentally different than any language they were familiar with. It wasn't because the Egyptians were trying to make it hard for them; the Europeans just didn't have the right frame of reference in order to make sense of it.
So that's deciphering in hieroglyphics, and the middle part is browser, so that seems kind of a straightforward. But I mean, what's a browser nowadays? There's lots of video games that have web browsers built into them. There are very popular desktop applications that are actually just bundled web browsers. Lots of mobile apps use web technologies in the backend to power them. You're going to find browser artifacts in way more places than just in the "name brand" web browsers. So while this says browser and all the specific examples I'm going to show in the presentation are from Chrome (just because Chrome is kind of what I do), all the apps that generate these artifacts work across all browsers, so you'll see these same artifacts in all the other kind of browsers’ histories.
While I sincerely hope that these specific artifacts I'm going to show you will help you in some investigation, I think what's going to be longer lived and actually more valuable to you is the process of how to decipher different things and the tools. With that in mind, I'm going to try to use a different kind of tool for every artifact I'm going to show you. It's my hope that this will make you better armed with a wider array of tools, because certain things work better for certain people and there's always more than one way to approach a problem. I want to give you a bigger arsenal when you're trying to decipher stuff on your own.
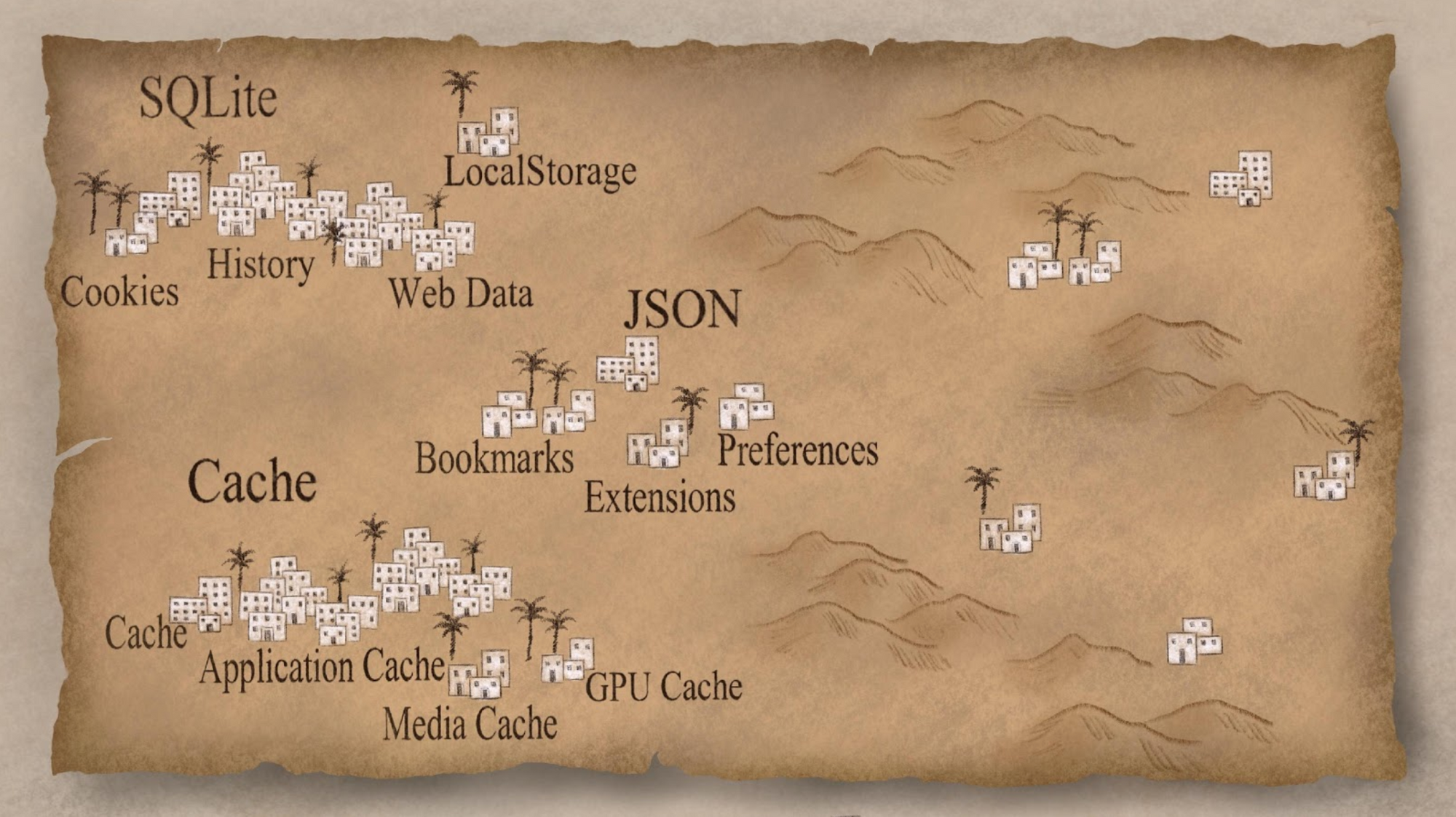
Chromotopia

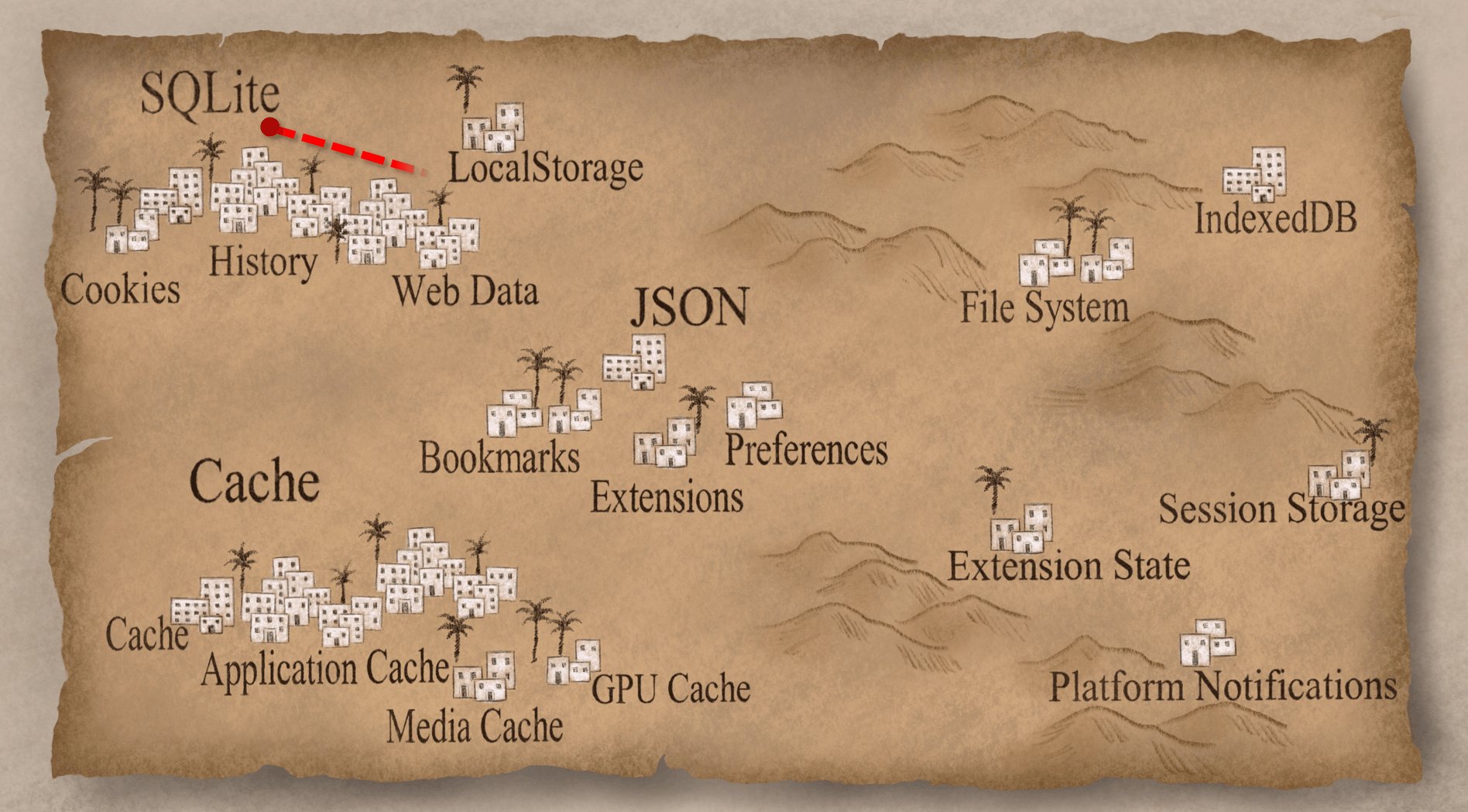
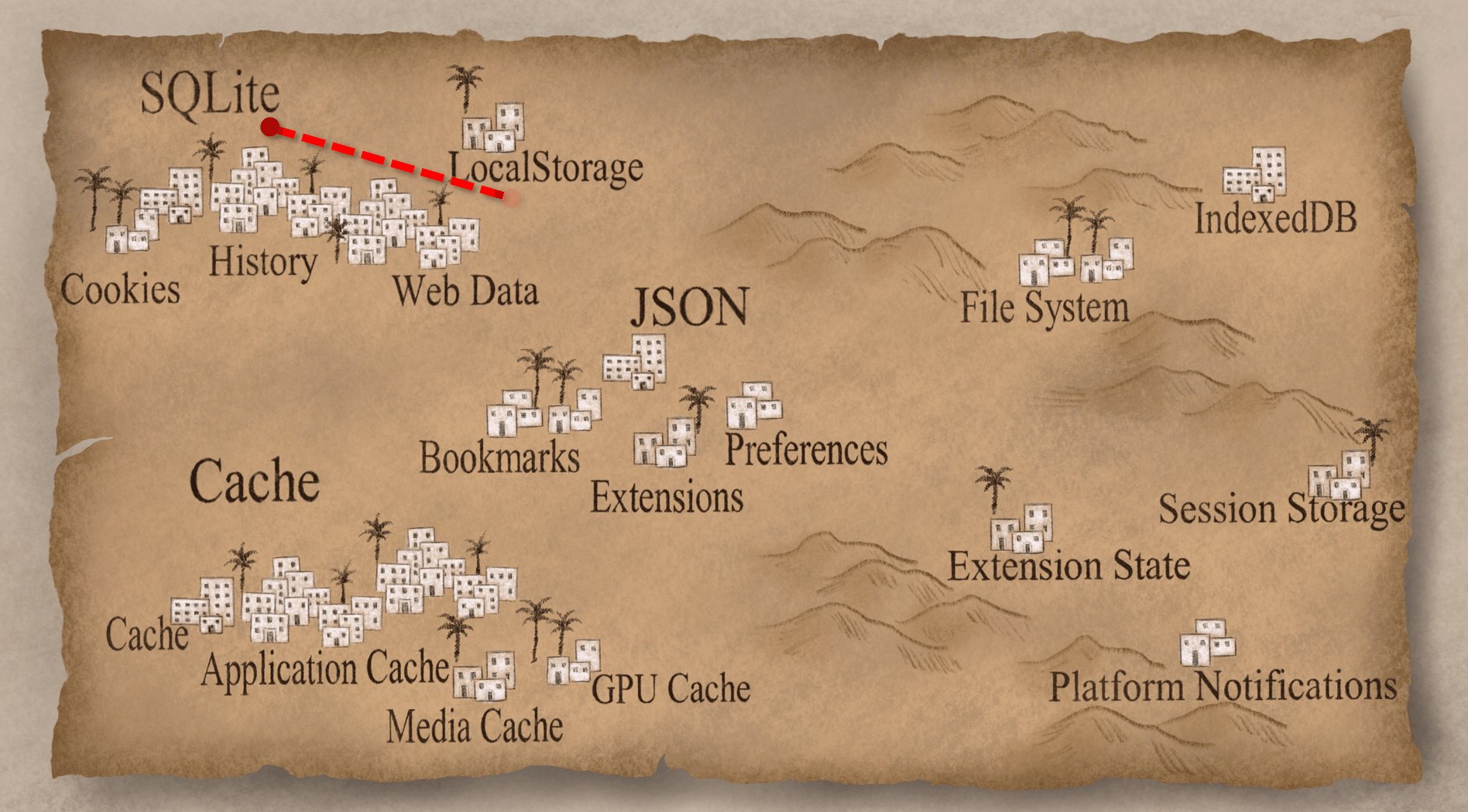
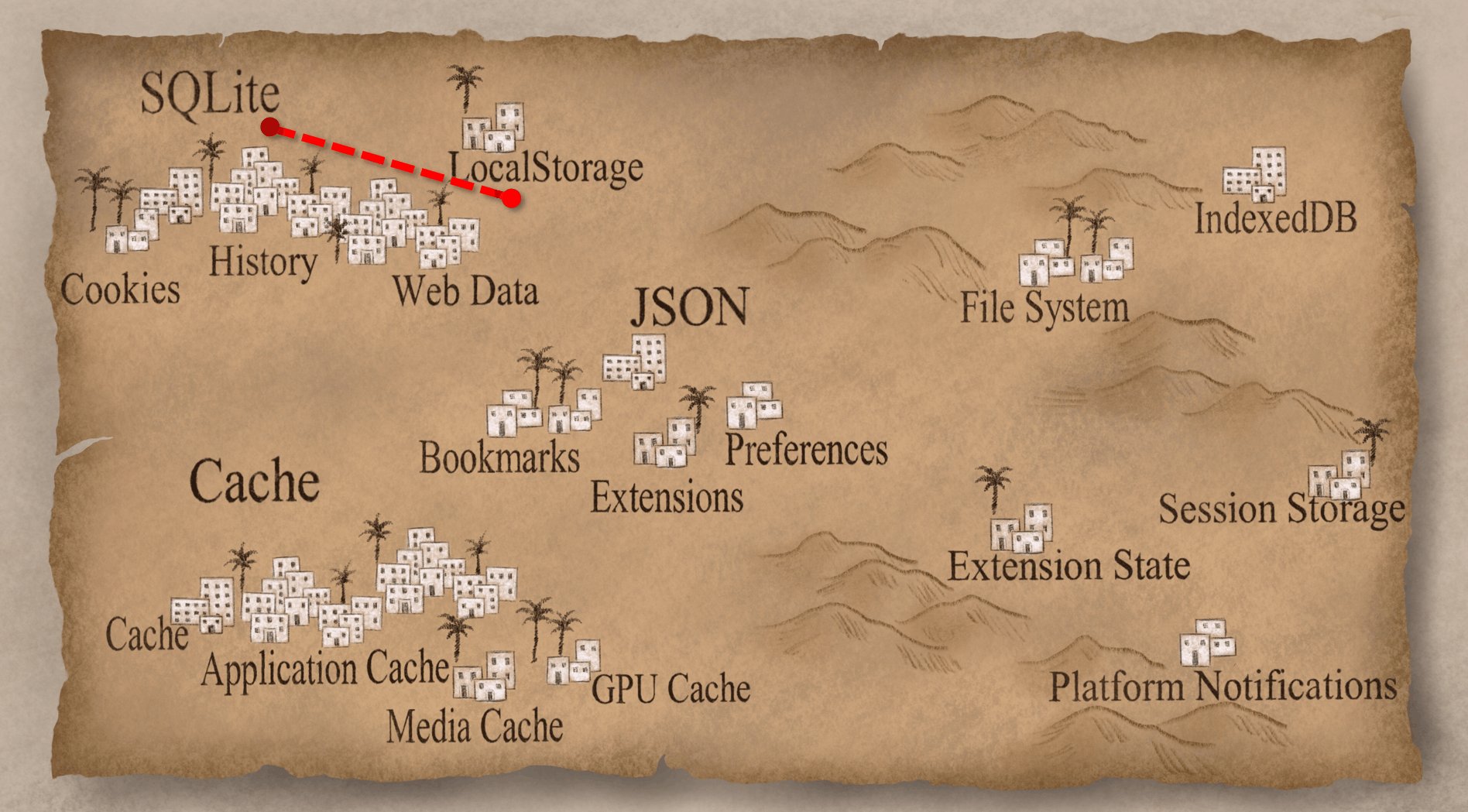
This is the wonderful, long-lost ancient land of Chromotopia, or whatever we are going to call it. The way I want you to read this map is there are little buildings, and each little clusters of buildings is like an artifact. So you see there’s the ‘History’ data, or there is ‘Cookies’, and the different caches, and they're clustered by the kind of underlying storage. The closer things are together, the more similar they are. In the top left we have the History database and the Cookies database. These are like the “web browser artifact 101” kind of things: they are SQLite databases, they have been very well explored, and we kind of know how to make sense of them. In the bottom there's these different kinds of Caches: Chrome has a whole bunch of different cache files and different places where it caches things. They'll be very similar in structure: there’s an index block, data block files, and native files. In the middle, we have ‘Bookmarks’ and ‘Preferences’ and some other things that are JSON files. These are nice easy-to-read files. We can label these ‘regions’ on the map by the kind of the technologies that they run.
However, if you look inside the Chrome profile folder where all this stuff is, there are dozens and dozens of more files than just these. Most Internet history investigations focus on just on these ones that we are really familiar with. But there's all these other kinds of buildings out there, these other artifacts, and so we're going to explore what else is out there.
Napoleon and Egypt
Switching back to the ancient Egyptians: Europeans have been in contact with Egypt for a few hundred years; mostly merchants landing in northern Egypt. But the actual eventual deciphering of hieroglyphics was kick-started by Napoleon. Napoleon was doing his thing in Europe and he had visions of having a grand empire like Alexander the Great, and part of that was he wanted to control India. In his grand plan, his stepping-stone to get control of India was to go in and take over Egypt. So in 1798 he launched an expedition and invaded Egypt.
They landed in northern Egypt because that’s where they were most familiar; that's analogous with the left side of our map here. They had some idea was going on, but no Westerners had really gone outside of northern Egypt because they weren’t welcome and it was pretty dangerous. It's basically like unexplored territory.
Now Napoleon didn't just want to conquer bunch of places; he wanted to actually build an empire. Part of an empire is having all the technology and the culture and showing your engineering marvel and whatnot. Because of this, he didn't just bring soldiers on his invasion; he actually brought some of the top engineers, scientists and scholars from France and attached them to his armies.
When he landed, the locals were obviously not very happy with being invaded, so they started fighting back with native troops called Mamelukes. They were very happy to attack his armies and run away in the desert; then he would chase them and lots of his soldiers would die in the desert, because they're not used to dealing with the desert conditions. The Mamelukes were quite happy with these tactics and this kept dragging on. Napoleon split up his armies and began chasing them all over these unexplored regions of Egypt. The scholars are going along with them and they're just fascinated by all these ancient ruins they've never seen before. But they're moving so quickly, chasing these other soldiers, that they can't really do in-depth investigations. They're just rapidly trying to sketch out the ruins or take rubbings of hieroglyphics; they're collecting data rather than trying to interpret things. All this data they collected ended up being very helpful for the other people that eventually figured out how to decipher the hieroglyphics.
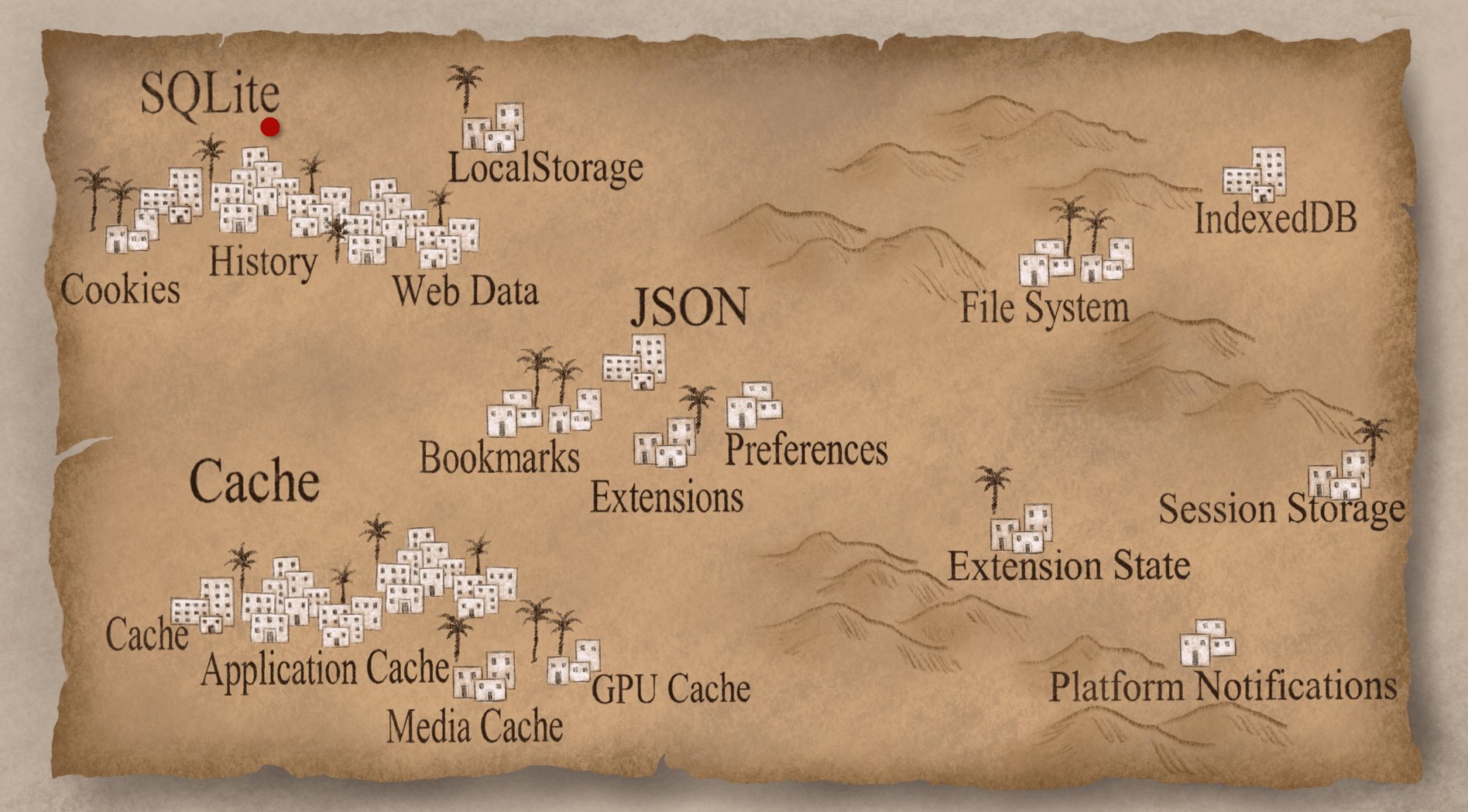
Surveying the Unexplored Chrome Folder
That little history lesson sets up what we're going to do in the Chrome folder. I'm going to pop in there and do a quick survey. That's where these other names came from on the map; these are things that we don't really know what they are but we could quickly collect a little information on. I can tell you the names, because in the Chrome profile folder you can see the names of the files and directories. So we know there's some stuff here and we have some things that we can go back to later try to decipher and make more sense of. We've been hanging out over in the top-left corner of the map in ‘SQLite Land’; that's been our home base because we're the most familiar with it. We're going to start deciphering new things, so let’s start with something that’s still close by: LocalStorage.

Stay tuned for part 2 in the series: LocalStorage.