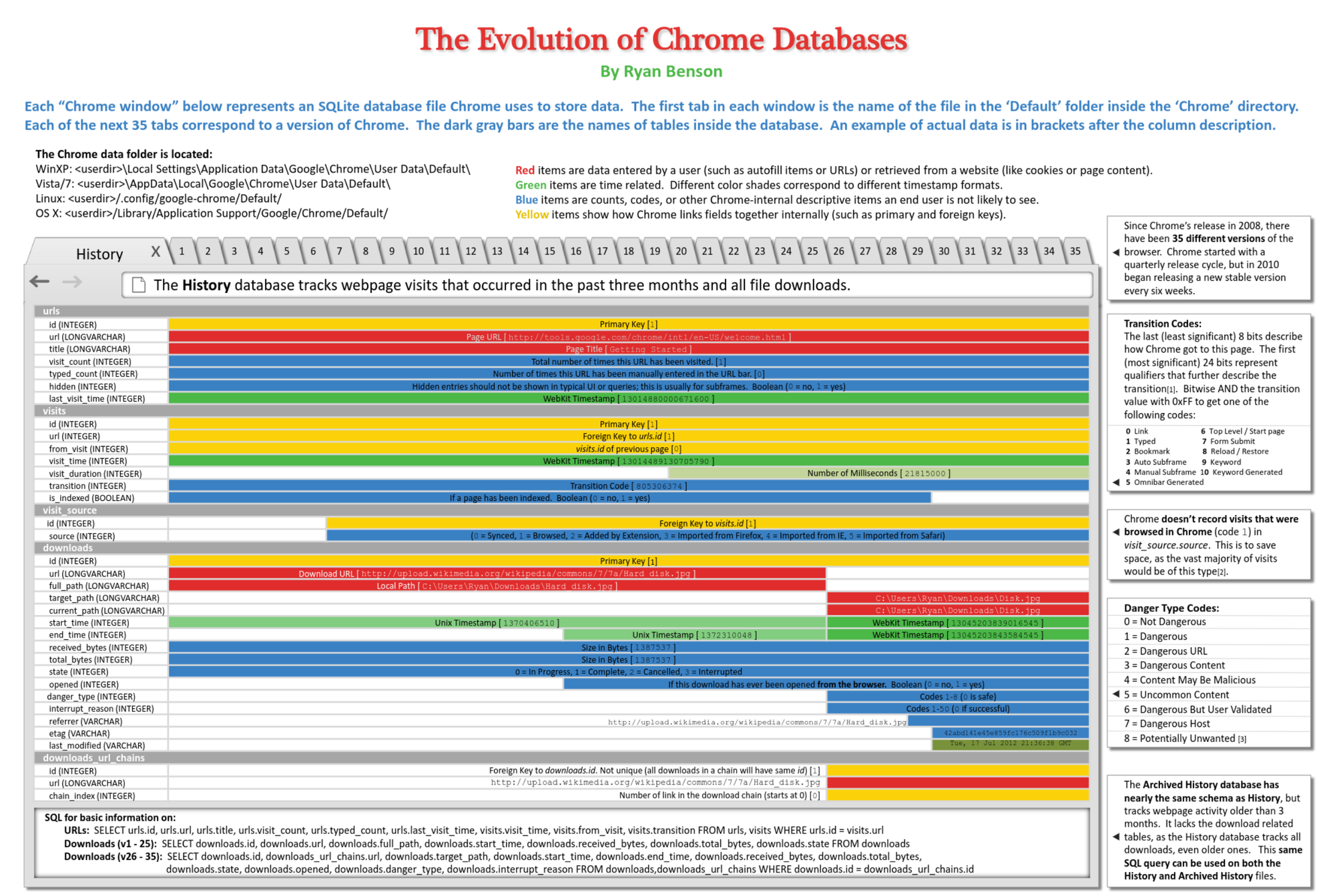
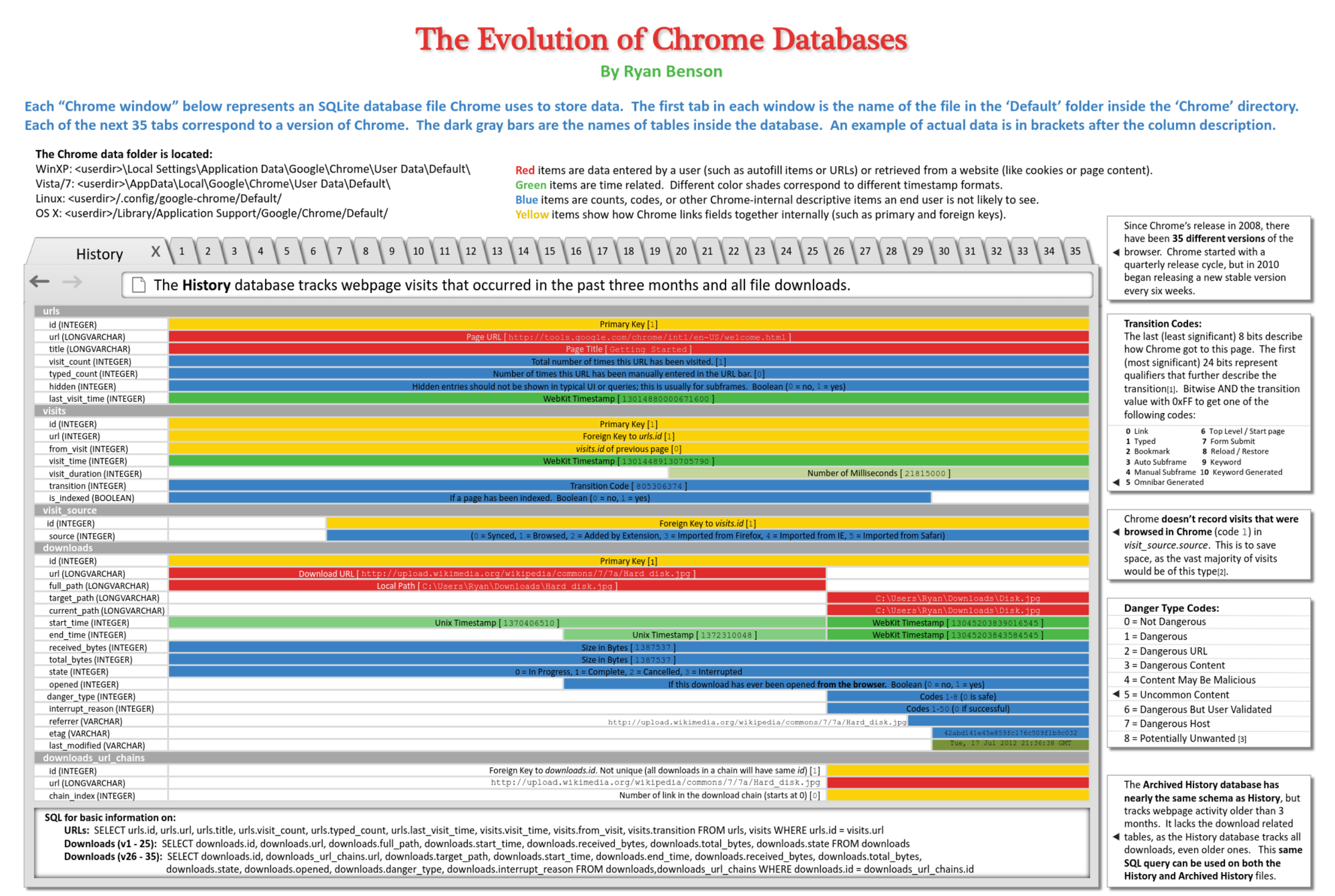
The Evolution of Chrome Databases Reference Chart

Google's Chrome browser was updated to version 31 today. Chrome's rapid release cycle is great for quickly rolling out security fixes and new features, but it can also be a bit of a pain for amateur tool developers like me. On more than one occasion while working on Hindsight, I found that a new Chrome release had broken my tool.
I decided I needed to have controlled samples of Chrome SQLite databases from each version of Chrome. I wanted ensure that my tool worked on all of them and that I hadn't missed any new artifacts as they were introduced. I developed a 'script' of actions, which included visiting common websites, searching, clicking links, and downloading files. For each of the 30 versions of Chrome, I installed the browser in a fresh VM, ran through my 'script' manually, closed Chrome, and made a logical image of the Chrome directory with FTK Imager.
I took the resulting AD1 files, mounted each of them as a drive, and ran some scripts I developed to list the schema of each database file. This worked up to point, but I discovered that sometimes while the column would remain the same, the format of the data in it would change (like a timestamp changing from epoch to WebKit). I then ran a modified version to pull the schema for each file and one row of example data to catch these types of changes.
This resulted in a pretty crazy looking table in Excel, but I gained some good insight into how Chrome had evolved over time. I also found a number of fields that had status codes that I wasn't familiar with. I was able to find what they meant in the Chrome source code (FOSS FTW), and added that information to the chart (and Hindsight) as well.
I thought that others in the DFIR community might find this of value, so I cleaned it up a bit and made it into a reference chart. In an attempt to make it a manageable size, I didn't include some databases and certain tables that I didn't think were significant.

You can get a PDF version from the Hindsight GitHub page.
I hope you will find this useful!